| Cggaming Team |
|
|
 |
| Всё для Ucoz |
|
|
 |
| Программы/Soft |
|
|
 |
| Всё для PhotoShop |
|
|
 |
| Counter-Strike 1.6 |
|
|
 |
| Для сервера CS 1.6 |
|
|
 |
| Изготовление |
|
|
 |
| Установка |
|
|
 |
| Тактика |
|
|
 |
| Про читерство в cs |
|
|
 |
| Топ файловиков |
|
|
 |
| Блок софта |
|
|
 |
| Наш опрос |
|
 |
|
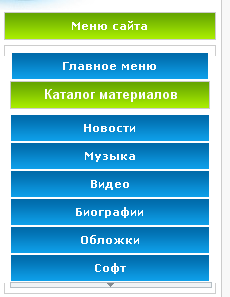
Красивое меню
|
Чтобы скачивать файлы зарегистрируйтесь, или войдите под своим логином
| 08/Сен/2010, 09:49:09 |
 Code <ul class="uz">
<style type="text/css">
.SlideMenu1_item
{
font-family: Arial;
font-size: 11px;
background-color: #f1f1f1;
padding-left: 5px;
width: 100%;
}
.SlideMenu1_folder_a
{
font-weight:
text-decoration: none;
}
.SlideMenu1_folder_a:hover
{
color: #FFFFFF;
font-weight: normal;
text-decoration: none;
}
.SlideMenu1_item_a
{
color: #FFFFFF;
font-weight: normal;
text-decoration: none;
}
.SlideMenu1_item_a:hover
{
color: #2222ff;
font-weight: normal;
text-decoration: none;
}
</style>
<script type="text/javascript">
<!--
function FindObject(id, doc)
{
var child, elem;
if(!doc)
doc=document;
if(doc.getElementById)
elem=doc.getElementById(id);
else
if(doc.layers)
child=doc.layers;
else
if(doc.all)
elem=doc.all[id];
if(elem)
return elem;
if(doc.id==id || doc.name==id)
return doc;
if(doc.childNodes)
child=doc.childNodes;
if(child)
{
for(var i=0; i<child.length; i++)
{
elem=FindObject(id,child[i]);
if(elem)
return elem;
}
}
var frm=doc.forms;
if(frm)
{
for(var i=0; i<frm.length; i++)
{
var elems=frm[i].elements;
for(var j=0; j<elems.length; j++)
{
elem=FindObject(id,elems[i]);
if(elem) return elem;
}
}
}
return null;
}
// -->
</script>
<script language="JavaScript" type="text/javascript">
<!--
function ToggleExpand(id)
{
var obj = FindObject(id);
if (!obj)
{
return false;
}
if (obj.style.display == "none")
{
obj.style.display = "";
}
else
{
obj.style.display = "none";
}
return false;
}
//-->
</script>
<table cellpadding="0" cellspacing="0" width="200">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder1">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#408FDA'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</ul>
<img border="0" align="absmiddle" src="АДРЕС КАРТИНКИ">
<ul class="uz">
<table cellpadding="0" cellspacing="0" width="200">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder2')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder2" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder3')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder3" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder4')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder4" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder5')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder5" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder6')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder6" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0">
<tr>
<td height="28" colspan="3" class="SlideMenu1_folder"
style="background:url('http://s19.ucoz.net/t/901/8.gif')
#7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a
class="m" "SlideMenu1_folder_a" onclick="return
ToggleExpand('SlideMenu1_Folder7')" href="#"><b><span
style="color:#FFFFFF">yyyy</span></b></a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tbody id="SlideMenu1_Folder7" style="display:none">
<tr>
<td>
<table cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="1">
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
<tr><td class="SlideMenu1_item"
onMouseOver="this.style.backgroundColor='#FFFFFF'"
onMouseOut="this.style.backgroundColor='#f1f1f1'"><li
class="m"><a class="m" href="xxxx"><b><span
style="color:#000000">yyyy</span></b></a></li></td></tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</ul> | |
Категория: Скрипты | Добавил: Maserati
| Теги:
|
| Просмотров: 628 | Загрузок: 0
| Рейтинг: 0.0/0 |
|
|

|
| Последние файлы |
Популярные файлы |
|
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
| Форма входа |
|
 |
| Мини чат |
|
|
 |
| РАЗДЕЛ GAMES |
|
|
 |
| Торрент |
|
|
 |
| Мониторинг |

|  |
| Реклама |
 Реклама 150x200 |
 |
| Статистика |
|
|
 |
|

